ホームページ レイアウト 333131-ホームページ レイアウト おしゃれ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事
29/5/19 また、ホームページの目的によってレイアウトの向き不向きが変わります。 下記のWebサイトでは、目的別のデザインやレイアウトのコツが書かれているので参考にしてみるとよいでしょう。 参考: これで完璧。 目的別Webデザイン・レイアウト8選 極意8企業イメージを意識して配色、基調となる色は他ページと統一すべし ENECHANGE株式会社 トップページの背景色やメ21/2/13 ホームページビルダーでの、doctype宣言の設定方法は、→ → こちらから。 ページレイアウトをセンタリング(中央配置)にする方法 まとめ 方法その1
ホームページ レイアウト おしゃれ
ホームページ レイアウト おしゃれ- ホームページ内にクイズを答えるコンテンツも用意されており、見るだけではなくユーザーの楽しめるホームページになっている。 愛農学園農業高等学校 https//ainogakuenedjp/ 三重県にある愛農学園農業高等学校のホームページ。6/4/18 ホームページ制作のすべて 19年ホームページ制作におすすめ! 無料HTMLテンプレート10選+4選 公開日:18年04月06日 更新日:19年07月日 無料でホームーページを作成 皆さんはHTMLテンプレートを、お使いになったことはありますか? HTMLテンプレート

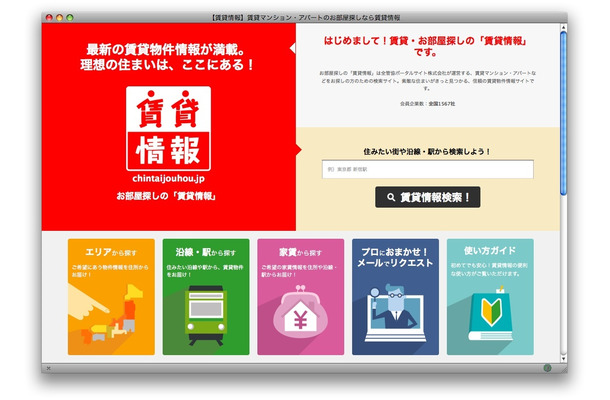
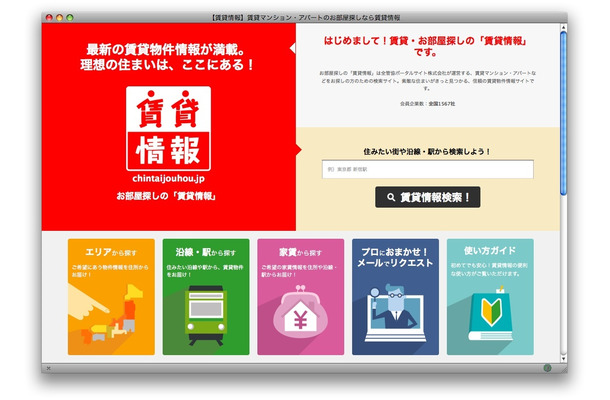
いつでも同じ操作感 リキッドレイアウトの賃貸不動産ポータルサイト Rbb Today
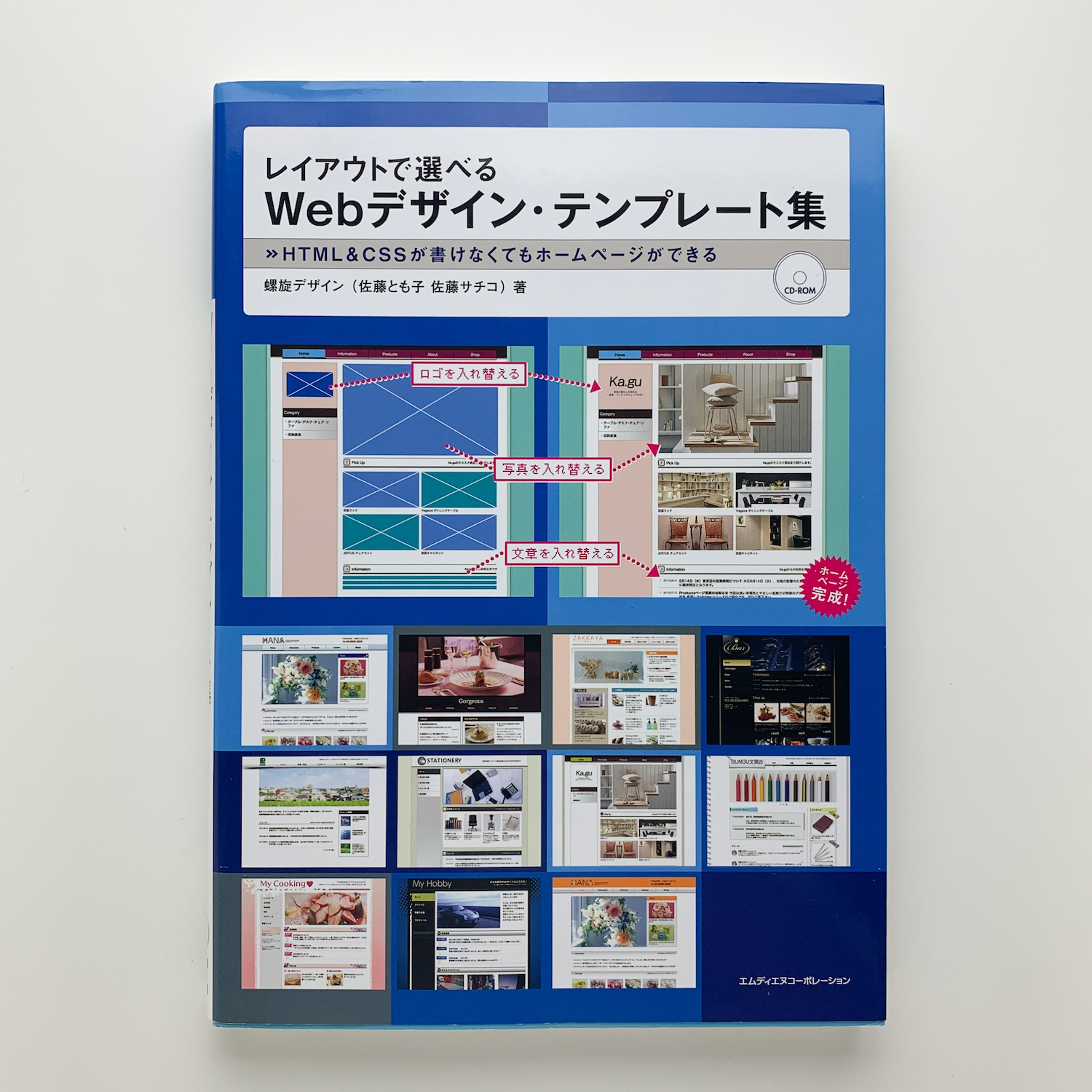
2/4/12 ホームページのレイアウトはテーブルではなくCSSを使う理由 今ではdivのようなブロック要素とCSSを使ってレイアウトするようになっています。 なぜテーブルでレイアウトしないのかということをまだよくわかっていない人もいると思います。 端的に言う/4/21 ホームページテンプレートとは? ホームページテンプレートとは、Webサイトのレイアウトやデザインのひな型のことです。 Webサイトを立ち上げる際に便利です。 本来、新しくWebサイトを作るにはHTMLやCSSなどの専門知識が必要です。 初めてWebサイトを作る方はその勉強から始める必要があり大変です。 また、高度なデザインのWebサイトにしようと思うとさらに難しい18/8/21 使用する色の基本はメインカラーとアクセントカラーの2色にする 32 ファーストビューにたくさんの情報を入れないようにしてユーザーの注意を絞る 33 写真やイラストのテイストはサイト全体のイメージに沿って統一する 34 使用するフォントによっても受け取る印象は変化するためサイトの雰囲気とすり合わせる 4 コラムかっこいいサイトを外注して制作する際の注意点
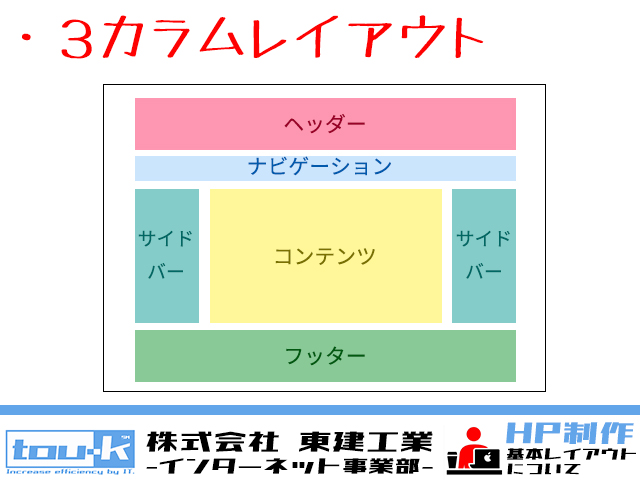
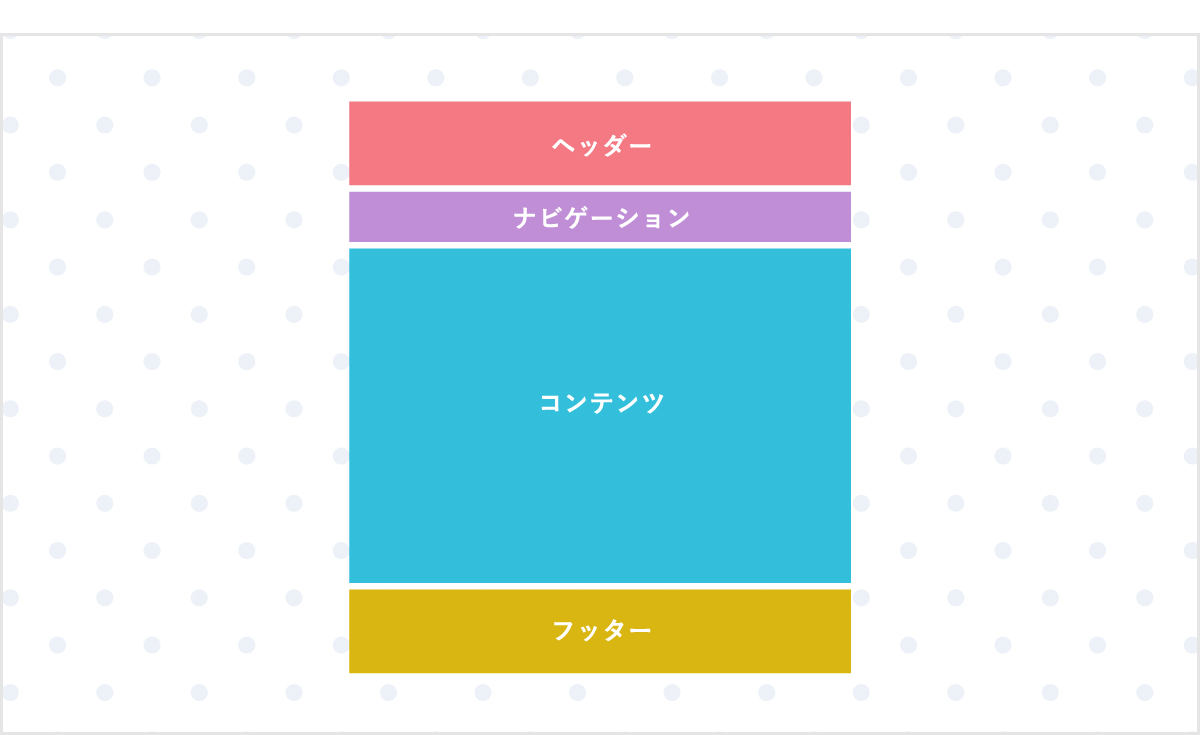
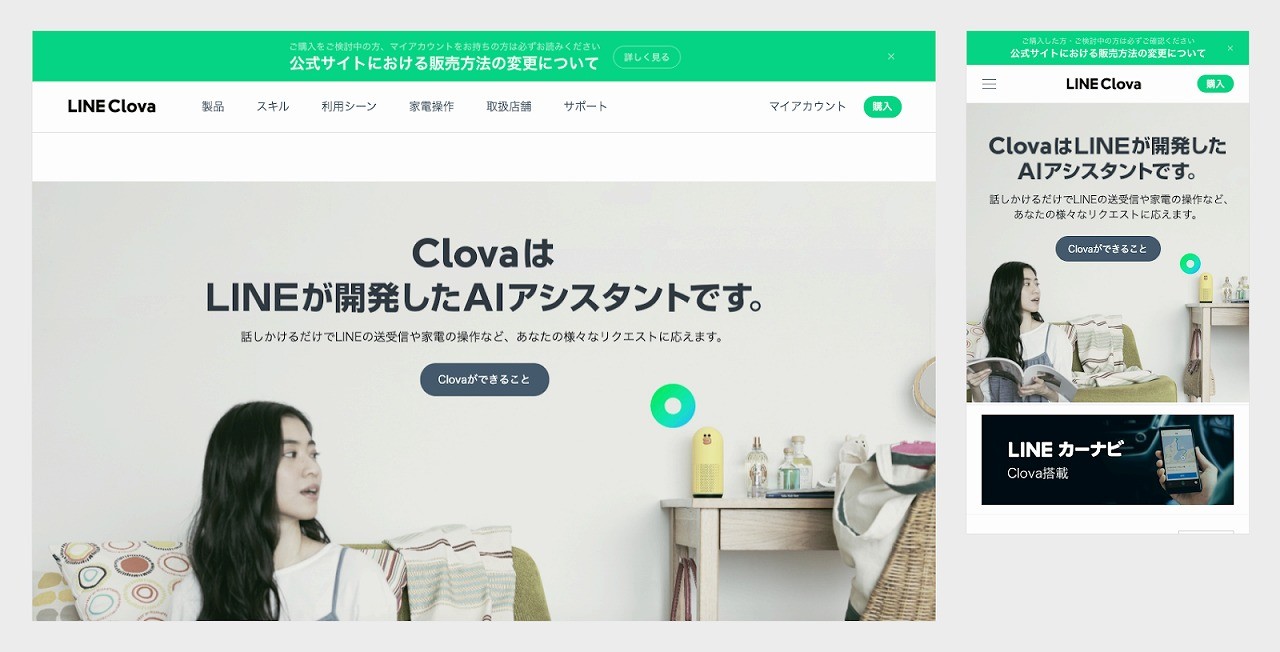
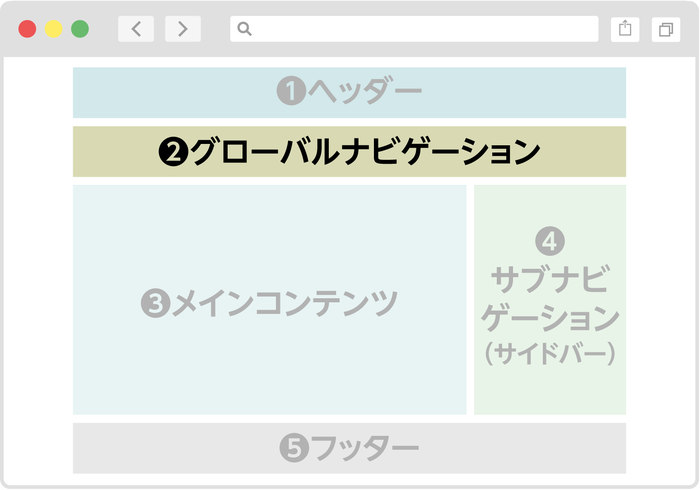
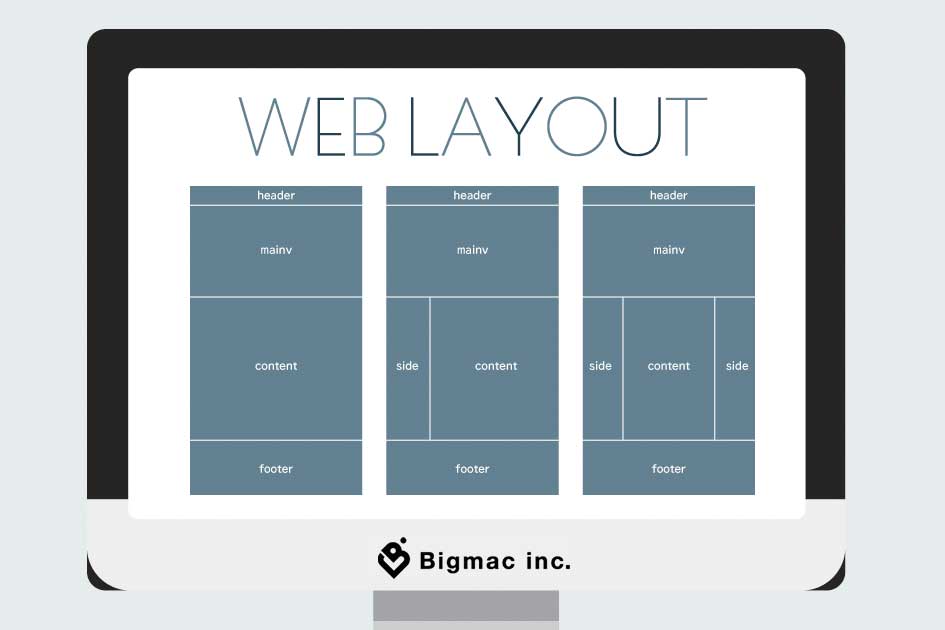
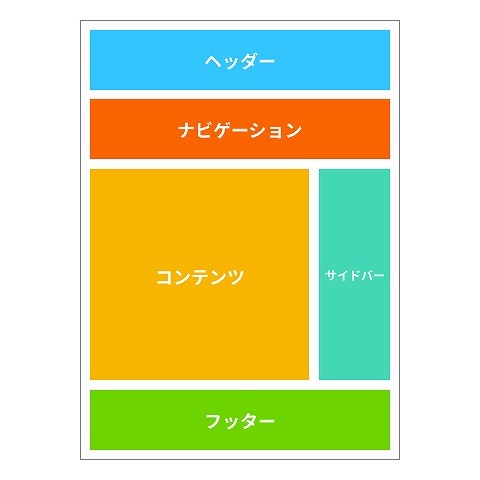
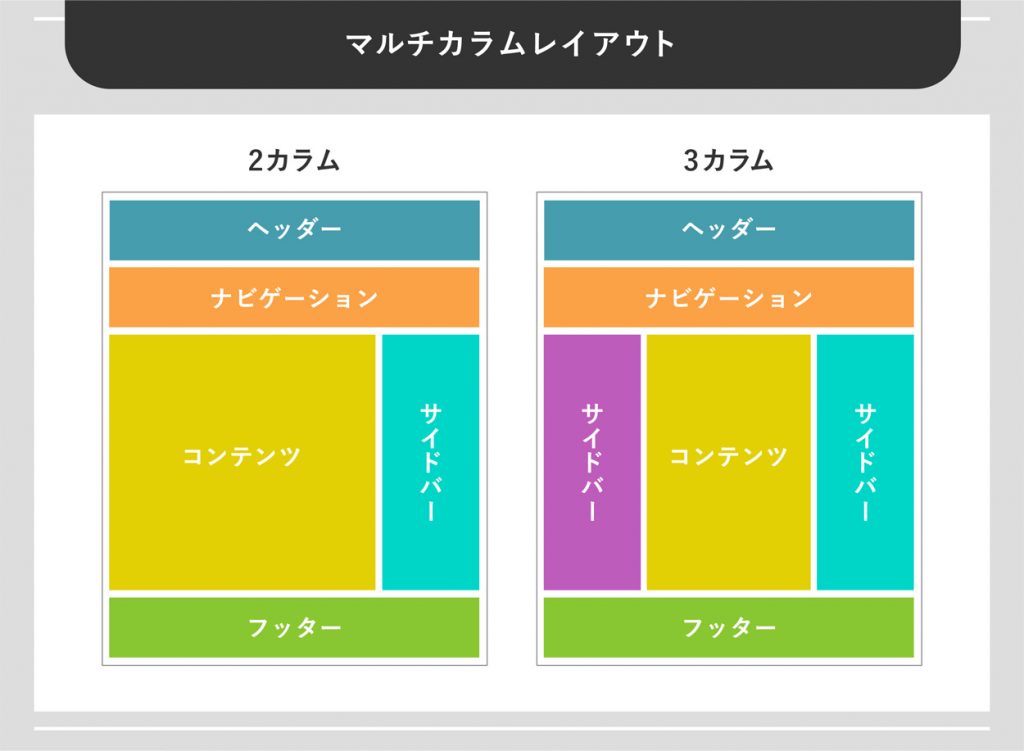
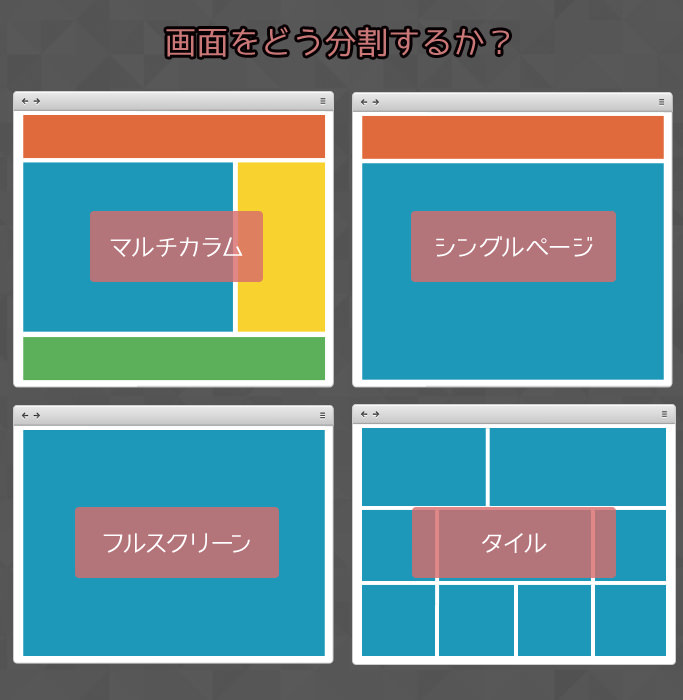
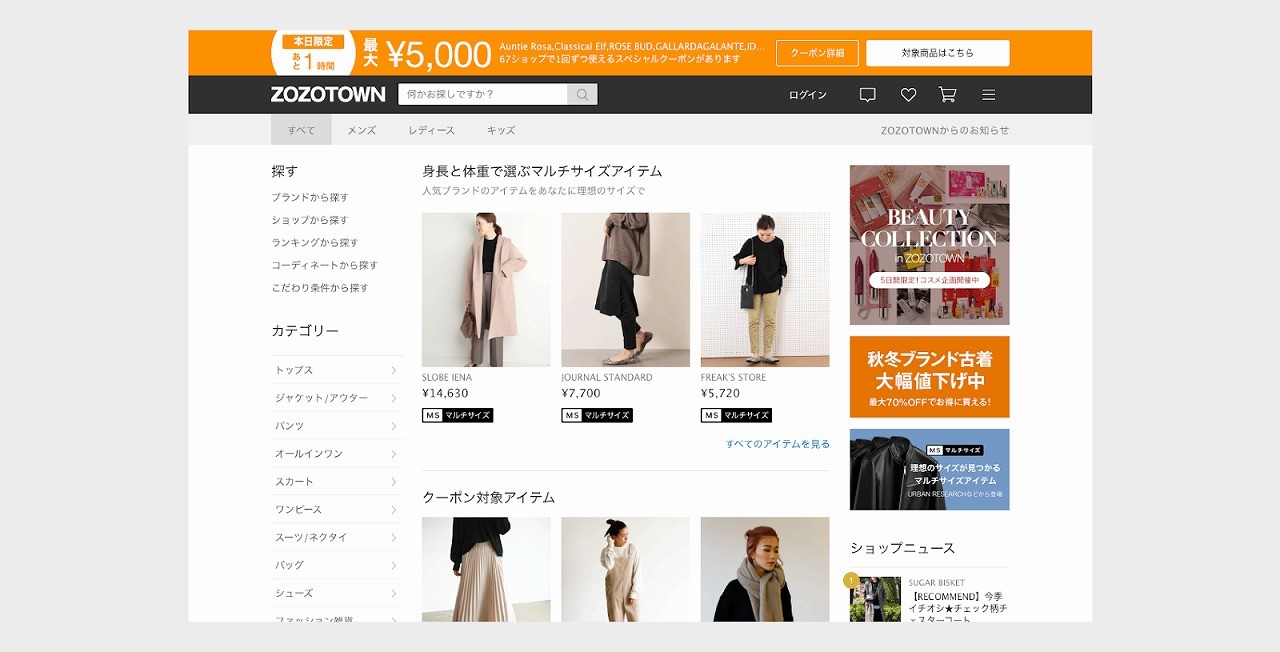
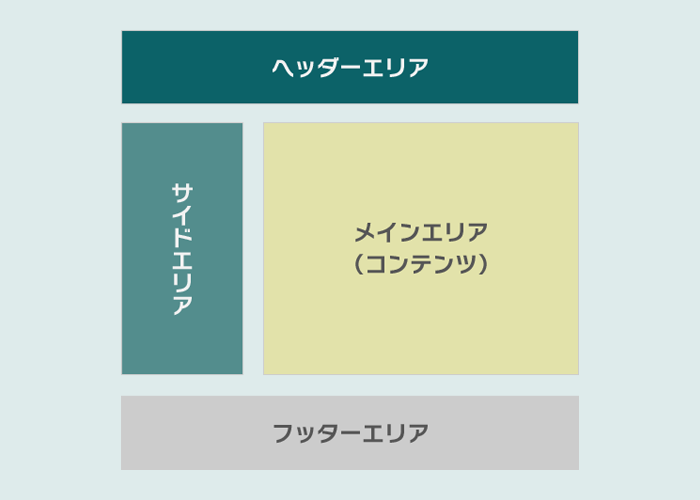
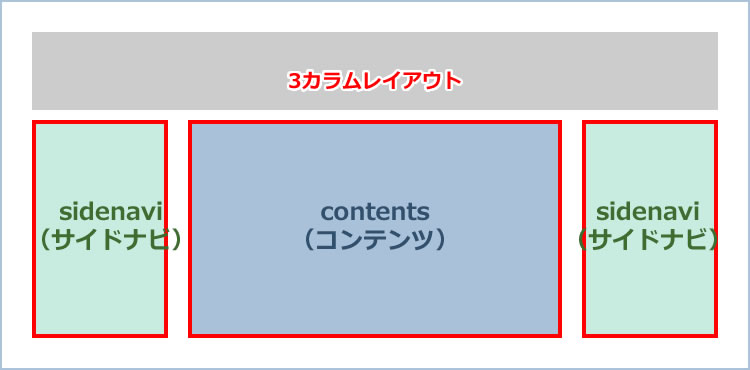
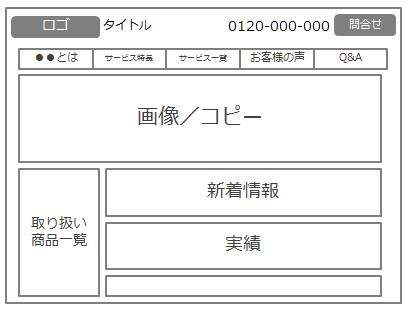
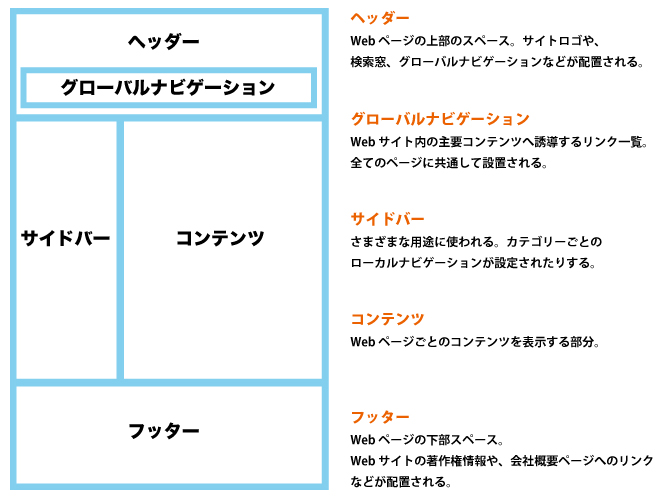
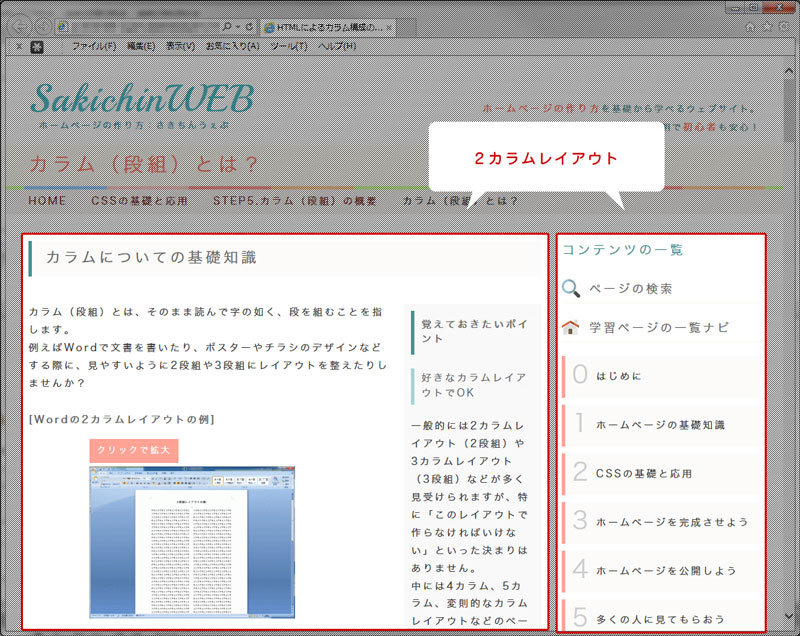
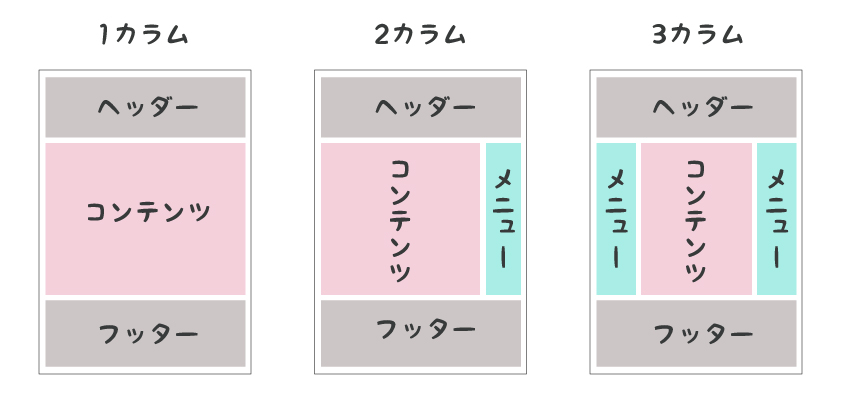
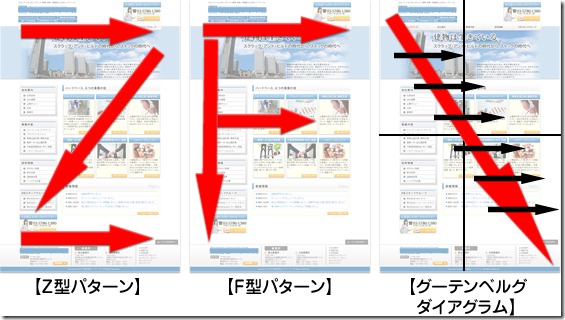
11/5/17 カラムと呼ばれる列でページ内を区切るレイアウトです。 ブログやニュースサイト、Webマガジンを始め、非常に多くのサイトで用いられている手法です。 1カラムレイアウト サイドバーなどページ内に区切られたコンテンツがなく、中央にメインコンテンツを配置したものです。 どのデバイスでも同じ見え方をするので違和感がなく見やすい、また、サイドバーの広告などに邪魔テンプレート + CMS システム開発業者様にCMSを開発依頼。 弊社の無料テンプレートをセットしました。 その他 WordPressテーマ, フォームプログラム, フリープログラム/8/ 一般的によく見かけるホームページは右のようなレイアウトです。 これが例えば、左のようなレイアウトだった場合どう感じるでしょうか? 一見整っていますが、どの順番でコンテンツを見ればいいかがわかりにくく、戸惑ったのではないでしょうか? これは、視線誘導が不適切だからです。 221基本の流れ 一般に人間の目線は、縦書きのコンテンツの場合は右上から左下へ、横書
ホームページ レイアウト おしゃれのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  | |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  | |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「ホームページ レイアウト おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |
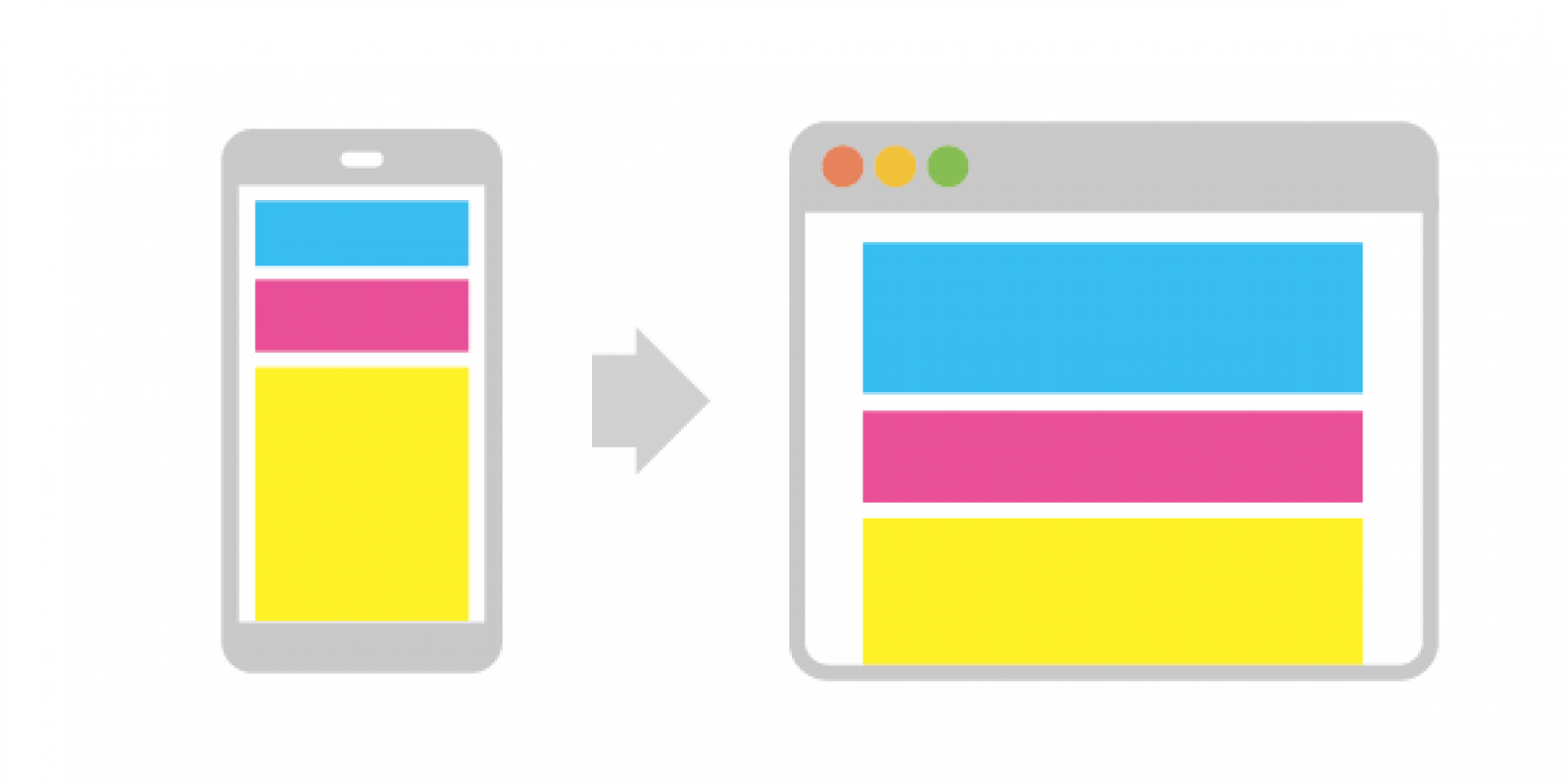
ホームページ上の「見出し」「画像」「段落」などは、すべてHTMLによって作成されています。 ホームページの土台を作るための言語だと覚えておきましょう。 CSS CSSは、ホームページの見た目を整えるための言語です。 HTMLのみのホームページは、上記画像のように、ただテキストや画像を並べただけのレイアウトになります。 CSSによってレイアウトを整えると、上記画像のようになり4/1/17 訪問者に信頼感を与え、価値を提案し、次のステップへと促すために、ホームページのデザインは非常に重要です。 レイアウトやCTAの配置、余白、配色、フォントなどの要素にまで工夫を凝らす必要があります。 それでは、次からはいよいよ素晴らしいホームページの実例を16点ご紹介し、その理由をご説明します。 お手本にしたいホームページデザイン16の実例 1) FreshBooks ホー
Incoming Term: ホームページ レイアウト, ホームページ レイアウト おしゃれ, ホームページ レイアウト 崩れる, ホームページ レイアウト html, ホームページ レイアウト 作り方, ホームページ レイアウト テンプレート, ホームページ レイアウト 名称, ホームページ レイアウト 基本, ホームページ レイアウト 用語, ホームページ レイアウト css,
コメント
コメントを投稿